Alist是一个功能强大的网盘挂载工具,尤其适用于多个云存储服务的集成与管理。它的V3版本更新后,重新设计了界面,并增强了对多种云存储和WebDAV的支持,远超以往仅支持阿里云盘的局限。现在,阿里云盘、迅雷云盘、夸克云盘、天翼云、哈彩云、PikPak、OneDrive、Google Drive等多个网盘服务都可以通过Alist进行挂载和管理。

主要特点和优势:
-
多平台支持:
- Alist支持多个云盘平台,提供方便的挂载功能,用户可以轻松挂载阿里云盘、OneDrive等服务,直接在一个文件目录中进行访问和管理。
-
无需安装多种客户端:
- 通过Alist挂载的网盘可以避免多个客户端的安装和管理,只需通过浏览器或其他设备访问挂载目录即可。
-
视频播放和文件处理:
- 通过挂载服务,用户可以在手机上直接使用本地播放器播放视频,而不必等待转码。小文件解压和文档浏览也能顺畅进行,只要网络连接良好。
-
优化网络和存储管理:
- Alist将文件挂载到服务器而非直接通过本地流量下载,从而节省本地带宽和流量。它非常适合在国内小水管云服务器上使用,国外VPS也能保持较好的延迟表现。
-
简单的文件上传和下载:
- 文件的上传和下载极为简单,用户只需要通过复制粘贴操作即可完成文件传输,极大地提高了操作效率。
服务器安装与操作指南:
安装:
- 运行以下命令进行Alist的安装:
curl -fsSL "https://alist.nn.ci/v3.sh" | bash -s install
更新:
- 更新Alist到最新版本:
curl -fsSL "https://alist.nn.ci/v3.sh" | bash -s update
卸载:
- 若要卸载Alist,执行:
curl -fsSL "https://alist.nn.ci/v3.sh" | bash -s uninstall
自定义安装路径:
- 若需要自定义安装路径(如安装到
/root),执行以下命令:# Install
curl -fsSL "https://alist.nn.ci/v3.sh" | bash -s install /root
# update
curl -fsSL "https://alist.nn.ci/v3.sh" | bash -s update /root
# Uninstall
curl -fsSL "https://alist.nn.ci/v3.sh" | bash -s uninstall /root
启动与管理:
- 启动、停止、查看状态和重启Alist服务:
- 启动:
systemctl start alist - 停止:
systemctl stop alist - 状态:
systemctl status alist - 重启:
systemctl restart alist
- 启动:
管理密码:
- 获取密码 第一次搭建 需要进入脚本安装AList的目录文件夹內执行如下命令,若忘记密码或需要设置新密码,可使用以下命令:
- 获取管理员密码:
./alist admin - 随机生成密码:
./alist admin random - 手动设置密码:
- # 手动设置一个密码,`NEW_PASSWORD`是指你需要设置的密码
./alist admin set NEW_PASSWORD
- 获取管理员密码:
阿里云盘设置:
对于阿里云盘的挂载,可以使用Alist的官方API进行授权。进入阿里云盘令牌请求页面生成授权令牌。通过在URL中找到对应文件夹的file_id,即可指定需要展示的文件夹内容。
例如:
- 打开阿里云盘官网,进入想要设置的文件夹,URL格式类似:
https://www.alipan.com/drive/folder/5fe01e1830601baf774e4827a9fb8fb2b5bf7940该文件夹的
file_id就是:5fe01e1830601baf774e4827a9fb8fb2b5bf7940。
项目资源:
本站提供简易教程 更多详情请你访问官方文档
- 项目地址:https://github.com/Xhofe/alist/GitHub – Alist
- 中文文档:https://alist.nn.ci/zh/guide/install/script.html
- 演示地址:http://pan.nmmp.cn/
通过Alist,用户可以更加高效地管理多个云存储,简化操作流程,提升存储使用体验。
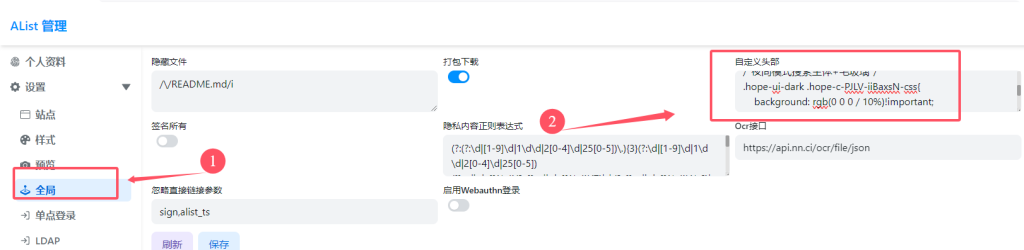
美化代码
复制添加到全局/自定义头部即可(如图)

<!--Alist V3建议添加的,已经默认添加了,如果你的没有建议加上-->
<script src="https://polyfill.io/v3/polyfill.min.js?features=String.prototype.replaceAll"></script>
<!--引入字体,全局字体使用-->
<link rel="stylesheet" href="https://npm.elemecdn.com/lxgw-wenkai-webfont@1.1.0/lxgwwenkai-regular.css" />
<!--评论系统使用的js-->
<script src='https://unpkg.com/valine/dist/Valine.min.js'></script>
<style>
/* 去除通知栏 右上角 X */
.notify-render .hope-close-button{
display: none;
}
/*渐变背景CSS*/
#canvas-basic {
position: fixed;
display: block;
width: 100%;
height: 100%;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: -999;
backdrop-filter: blur(10px)!important;
}
/*主列表夜间模式透明,50%这数值是控制透明度大小的*/
.obj-box.hope-stack.hope-c-dhzjXW.hope-c-PJLV.hope-c-PJLV-iigjoxS-css{
background-color:rgb(0 0 0 / 50%) !important;
}
/*readme夜间模式透明,50%这数值是控制透明度大小的*/
.hope-c-PJLV.hope-c-PJLV-iiuDLME-css{
background-color:rgb(0 0 0 / 50%) !important;
}
/*主列表透明*/
.obj-box.hope-stack.hope-c-dhzjXW.hope-c-PJLV.hope-c-PJLV-igScBhH-css {
background-color: rgba(255, 255, 255, 0.2) !important;
backdrop-filter: blur(10px)!important;
}
/*readme透明*/
.hope-c-PJLV.hope-c-PJLV-ikSuVsl-css{
background-color: rgba(255, 255, 255, 0.2) !important;
backdrop-filter: blur(10px)!important;
}
/*顶部右上角切换按钮透明*/
.hope-c-ivMHWx-hZistB-cv.hope-icon-button{
background-color: rgba(255, 255, 255, 0.2) !important;
backdrop-filter: blur(10px)!important;
}
/*右下角侧边栏按钮透明*/
.hope-c-PJLV-ijgzmFG-css{
background-color: rgba(255, 255, 255, 0.2) !important;
backdrop-filter: blur(10px)!important;
}
/*白天模式代码块透明*/
.hope-ui-light pre{
background-color: rgba(255, 255, 255, 0.2) !important;
backdrop-filter: blur(10px)!important;
}
/*夜间模式代码块透明*/
.hope-ui-dark pre {
background-color: rgba(255, 255, 255, 0) !important;
backdrop-filter: blur(10px)!important;
}
/*白天模式 搜索主体+毛玻璃*/
.hope-ui-light .hope-c-PJLV-iiBaxsN-css{
background: rgba(255,255,255,0.2)!important;
backdrop-filter: blur(10px)!important;
}
/*白天模式 搜索栏输入框+毛玻璃*/
.hope-ui-light .hope-c-kvTTWD-hYRNAb-variant-filled{
background: rgba(255,255,255,0.2)!important;
backdrop-filter: blur(10px)!important;
}
/*白天模式 搜索按钮+毛玻璃*/
.hope-ui-light .hope-c-PJLV-ikEIIxw-css{
background: rgba(255,255,255,0.2)!important;
backdrop-filter: blur(10px)!important;
}
/*夜间模式搜索主体+毛玻璃*/
.hope-ui-dark .hope-c-PJLV-iiBaxsN-css{
background: rgb(0 0 0 / 10%)!important;
backdrop-filter: blur(10px)!important;
}
/*夜间模式搜索栏+毛玻璃*/
.hope-ui-dark .hope-c-kvTTWD-hYRNAb-variant-filled{
background: rgb(0 0 0 / 10%)!important;
backdrop-filter: blur(10px)!important;
}
/*夜间模式 搜索按钮+毛玻璃*/
.hope-ui-dark .hope-c-PJLV-ikEIIxw-css{
background: rgb(0 0 0 / 10%)!important;
backdrop-filter: blur(10px)!important;
}
/*底部CSS,.App .table这三个一起的*/
dibu {
border-top: 0px;
position: absolute;
bottom: 0;
width: 100%;
margin: 0px;
padding: 0px;
}
.App {
min-height: 85vh;
}
.table {
margin: auto;
}
/*去掉底部*/
.footer {
display: none !important;
}
/*全局字体*/
*{font-family:LXGW WenKai}
*{font-weight:bold}
body {font-family: LXGW WenKai;}
/*以下为评论系统专用*/
/*适配大小契合度*/
.newValine{
width: min(96%, 940px);
flex-direction: column;
row-gap: var(--hope-space-2);
border-radius: var(--hope-radii-xl);
padding: var(--hope-space-2);
box-shadow: var(--hope-shadows-lg);
}
/*评论区 - 白天模式透明度*/
.hope-ui-light .newValine{
background-color: rgba(255, 255, 255, 0.2) !important;
border-width:0px;
backdrop-filter: blur(10px)!important;
}
/*评论区 - 夜间模式透明度*/
.hope-ui-dark .newValine{
background-color:rgb(0 0 0 / 80%) !important;
border-width:0px;
backdrop-filter: blur(10px)!important;
}
/*输入栏里面跳舞的小人背景图*/
.vedit{
background-image:url(https://cdn.jsdelivr.net/gh/anwen-anyi/imgAnwen/images/OuNiJiang.gif);
background-size:contain;
background-repeat:no-repeat;
background-position:right bottom;
transition:all 0.5s ease-in-out 0s;
}
textarea#comment-textarea:focus{
background-position-y:120px;
transition:all 0.5s ease-in-out 0s;
}
</style>© 版权声明
- 1 网站名称:大方博客
- 2 网站网址:blog.mmp.cc
- 3 本站部分内容来源于网络,仅供学习与参考。如有侵权,请及时联系站长处理。
- 4 本站资源和内容不代表本站立场,亦不对其真实性负责。
- 5 本站严禁发布或转载违法信息。如发现违规内容,请向站长举报。
- 6 若本站附件或教程资源失效,请留言或联系站长更新。
THE END













暂无评论内容